The shops are no longer “the future”, they are the present. Today we will show you how to install and configure your online store with WooCommerce and Divi, on the best themes for WooCommerce.
What is WooCommerce?
This plugin is a free and open-source tool that merges e-commerce with your blog, and you can continue creating entries while you sell products from the same page. It has many advantages such as:
- Reports and complete statistics of the behavior of users in the store.
- It is free, has a professional design and highly customizable.
- It is integrated with different payment gateways.
- You can become a reservation manager (for hotels or restaurants, for example)
- Fully compatible with Divi.
To install this plugin, go to WordPress plugins, click Add new and look for “WooCommerce”. There, click on Install and wait for the process to finish.
Meet WooCommerce
First let’s know the plugin in detail so that your store has all the data that the client (and you) need.
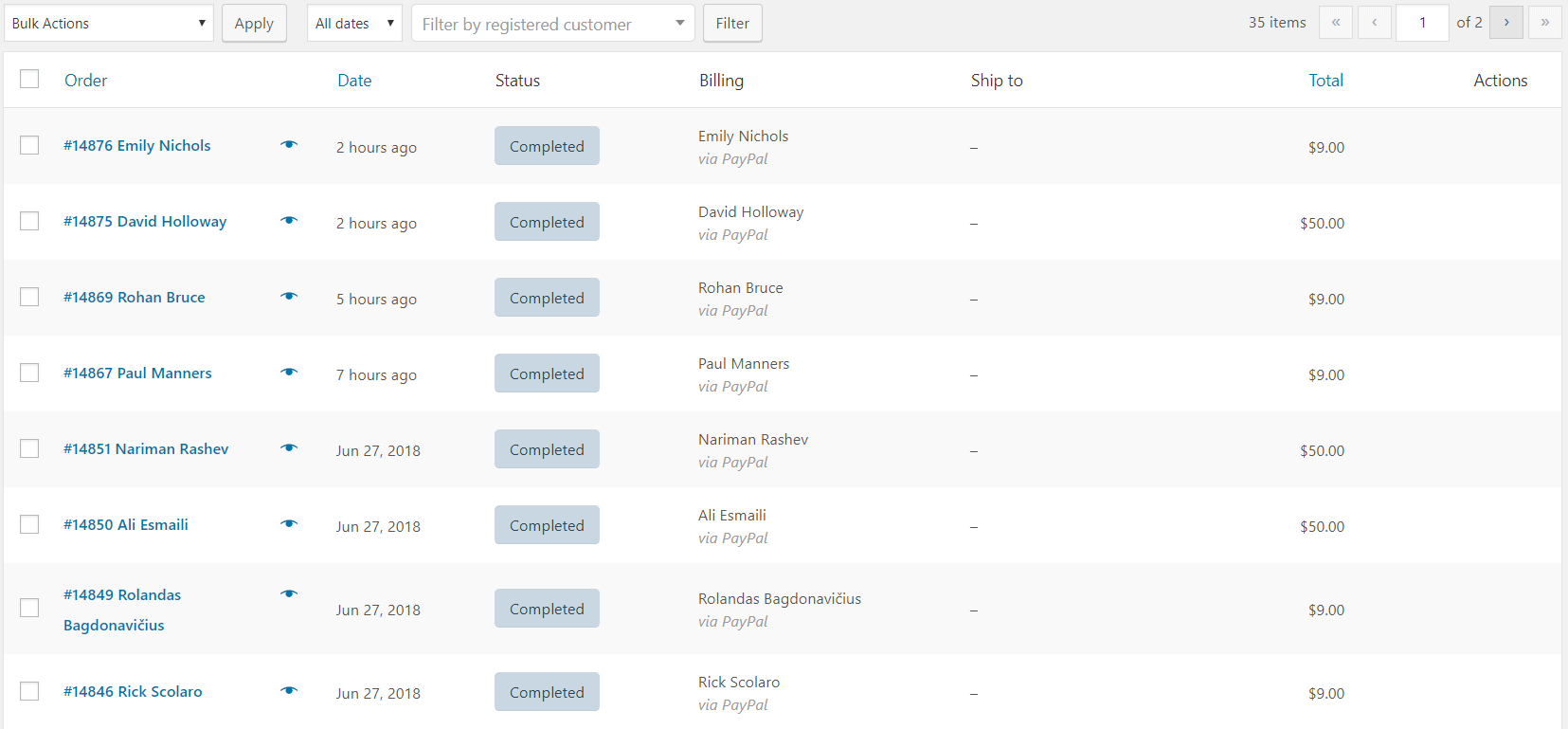
1.- Orders
Here you will keep track of the orders placed. You can create them and add new orders by filling in the following fields:
-General data: date of order, status of the same (pending payment, waiting, completed, processing …), customer search by name.
-Billing data: you can edit the personal data of the client, as well as the payment method and the identification of the transaction.
-Details of delivery: here you can fill in the details of the client where your order will arrive. You can also include notes about it.
-Actions of the order: you can create new actions in this section: send the invoice by email, resend the new order notice, regenerate the download permissions.
Then, just below the options that we have described, the data of the articles that are included in the customer’s order will appear. You can also include new products and even apply coupons that you have previously created.
Finally, you can add “Custom Fields” and “Downloadable Product Permissions” in the order.
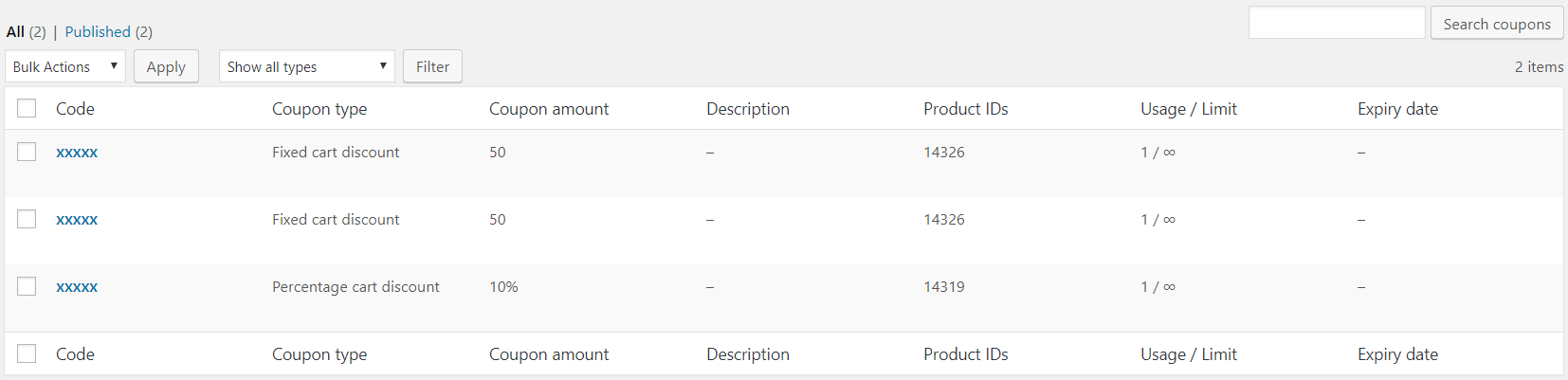
2.- Coupons
You have seen on the web that they give away coupons for free items or discounts, especially in promotions such as Black Friday, Cyber Monday, etc. Adding the coupon is super easy by completing the following information:
- General: type of discount to choose (percentage, fixed amount in cart or product), amount of the coupon (depending on what you have chosen in discount type), option to allow free shipping and possibility to indicate an expiration date of the coupon we are offering.
- Restriction of use: in this second section, you can restrict the use of coupons. You can establish a minimum and maximum expense to apply, put that coupon cannot be used with others that you have previously created, exclude the use of it in articles that have already had discounts, restrict the use in certain products and categories. You can also restrict the use of certain emails.
- Limits of use: You can set limits on the use of coupons for customers. For example, you can put the coupon to be used a maximum of 10 times, it is limited to 1 item and only 1 coupon per user can be used.
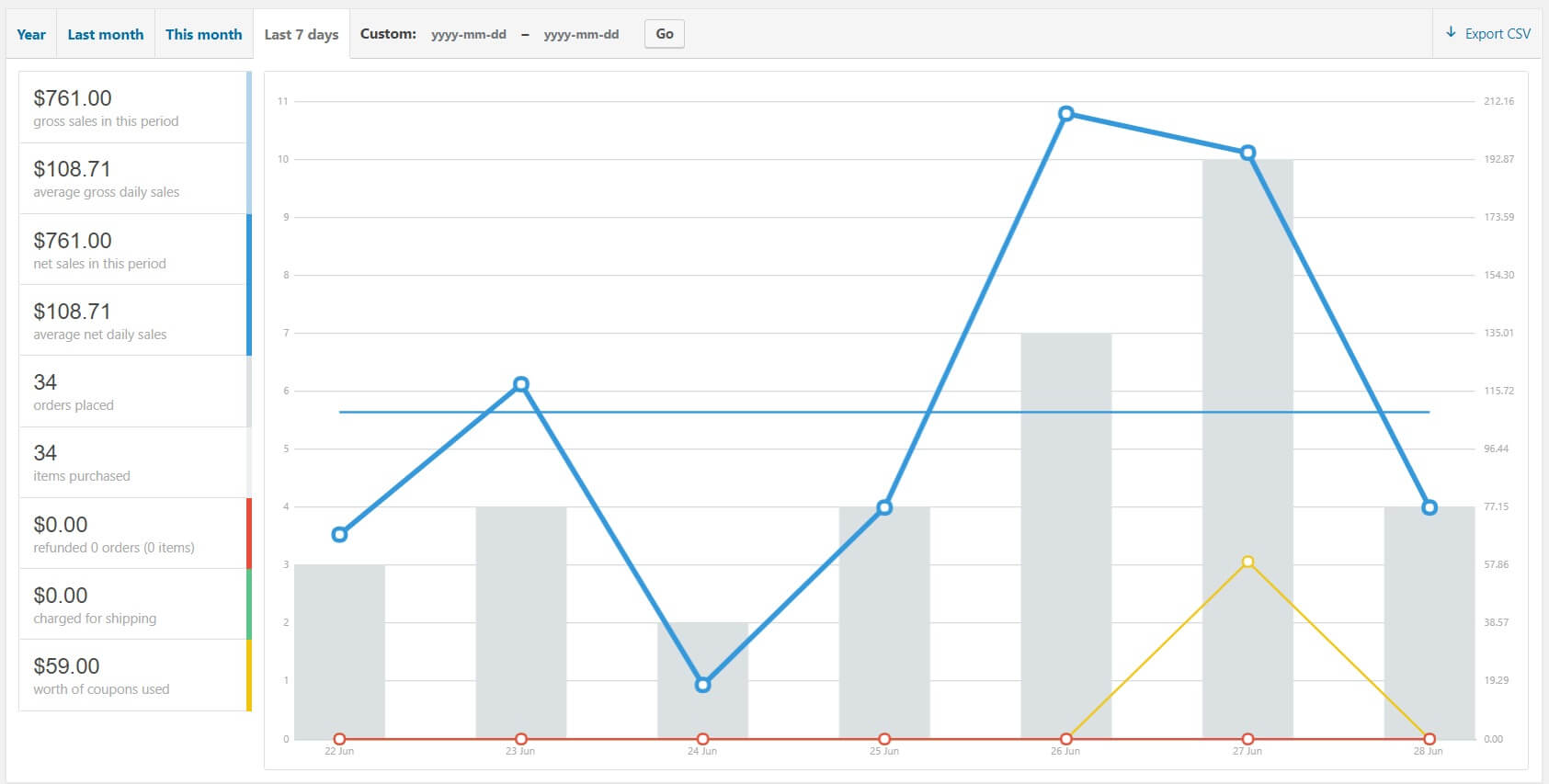
3.- Reports
 This part will be very useful for your marketing strategy. Here you can view the statistics of the sales that you make with your online store and generate reports of them.
This part will be very useful for your marketing strategy. Here you can view the statistics of the sales that you make with your online store and generate reports of them.
You have 3 categories to study: Orders, Clients and Inventory.
Each of these tabs, in turn, gives you more accurate data.
You can extract data from the last 7 days, from the last and current month, and even set custom date ranges.
You also have the option of studying the graph that will provide us with the data of the “Customers” section. Right there, you can see the list of “List of customers” that they have bought in your online store.
Finally, in the “Inventory” section, you can keep track of your products in stock.
4.- Settings
In this section, you can modify the data you placed when you installed the plugin and initially configured it.
You have the following tabs:
General: In this first section you can modify the address data of the store, general sales options, activate taxes and their calculations and modify the currency you are going to use. Once you modify the data you need, just click on the “Save changes” button.
Products: This tab has different categories that you can fill in.
General: you can modify the units of weight and dimensions, activate customer ratings and activate the possibility of including product reviews with stars to your customers.
Show: you can set the store page that you want, although I recommend that you leave the one created by the default plugin: “Store”.
Later you can have certain products displayed on that page, as well as the categories you create as you add products to your online store.
Images of the product: you can establish the dimensions that are going to have the images of your catalog, products and miniatures of products.
Inventory: you can activate the inventory management and keep it in a specific amount (60 by default). You can also set an email for warnings and even set thresholds when your stock of products is coming to an end.
Another interesting option is to hide items that are running out.
Downloadable products: the last sub-section of the products tab, you can adjust the download method of the digital files you have for sale. If you are going to sell infoproducts, it is recommended that you leave it as it is by default: allow access to downloadable products after payment.
Shipping: This tab has in turn 3 other sub-sections that we will see below:
- Shipping areas: here you can add different shipping areas for orders ordered by your customers. Right now we have by default the country that we put at the beginning in the assistant (Spain).
- Shipping options: here you can show or hide the shipping costs on the purchase page in “Calculations”. You can adjust that the destination of the shipment is by default in the customer’s shipping address, to the billing address of the customer or force the shipment to the billing address. I recommend you leave it as it comes by default, to the established billing address.
- Shipping classes: allows you to create specific shipping classes with a specific slug and description. For example, if you had to differentiate different parts of the peninsula.
- End purchase: In this section, you can set the options to activate the use of the coupons created, and allow the purchase process to customers who do not have a user account (important to have this option active). You can also force the secure payment, although nowadays it is mandatory to have an SSL certificate on the web to encrypt the data
- End purchase: In this section, you can set the options to activate the use of the coupons created, and allow the purchase process to customers who do not have a user account (important to have this option active). You can also force the secure payment, although nowadays it is mandatory to have an SSL certificate on the web to encrypt the customer’s data if you do not want Google to penalize you.
Finally, the pages corresponding to the purchase completion that was created upon completion of the WooCommerce installation process will be established, so we also advise you to leave them by default. If you want to use a blank page, we’ll show you later how to create a striking and effective sales page.
Below the tab that we are adjusting “Finish purchase”, all the payment modalities that the platform supports appear, so you only have to fill in the data of the ones you are going to use.
In the Stripe tab you will have to establish the secret keys that will provide you once you create your user account. It is important that you do tests before going on air, so you can enable it in the “Activate test mode” box.
Accounts: This section I advise you to leave by default, as it will allow your user, once the process of finalization of purchase in the store, to register as a customer with your account and their corresponding data.
Emails: to finalize, this last section is very important, since the messages that are created here, have the function of sending the clients to their email according to the result obtained in the process of finalization of purchase on the web. For example, there are messages of the new order, canceled, failed, waiting, etc. You can set the name and email of the sender (in this case you), and even customize the base template of the emails that will be used in each corresponding case.
5.-State and Extensions
In the “Status” section you will be able to see the data and the characteristics of the system where your WooCommerce store is installed.
In “Extensions” you can access at any time the premium plugins offered in Woo.
6.- API
This option allows WooCommerce to integrate with external applications.
Create WooCommerce Products
We complete the basic settings, it’s time to upload the products!
Click on Products and then on Add new, as we said a few lines back. You will realize that creating products is very similar to creating blog entries, so it should be easy for you. In any case, a virtual assistant will show you the process.
– Title: Name of the product.
– Product description: Make a striking and sincere description of the article. Advise yourself a bit with a copywriting specialist if you feel that you are not given.
– Product categories: Sort the products of your store.
After the above data, you have to fill in a few more details.
– Product data: indicates if it is a:
- Simple product, for the most part.
- Variable product, in case of products with several sizes or sizes, for example T-shirts.
- Grouped products, to group simple products into one.
- External products/affiliates, to create affiliate links for referral products with links outside your website.
Afterward, you can indicate if it is a virtual or downloadable product.
Then add a normal and discounted price in your local currency or the one you choose.
– Short description of the product: here you can add a brief description of your product that will appear under the title.
– Product image: includes a prominent image of the item for sale.
– Product Gallery: you can add several images to show the qualities of the article in question.
Finally, before publishing the product in the store, you can make several previous adjustments in the following tabs to finish editing your article:
- Inventory: to establish available stocks.
- Shipping: to adjust the dimensions of the order in case of a physical product.
- Linked products: to add products for directed or crossed sales.
- Attributes: to establish specific attributes of a product in question.
- Advanced: to add purchase notes or activate customer ratings.
You already have all the active tools, the basic adjustments made and your products created, but your store is still not displayed when you go to your web page. Very simple, your products will be shown on the page created by Woo, which is called “Store”.
Creating Woocommerce Sales page in Divi
 Using the Divi Page Builder you have the freedom to create the page as you wish, so you can build it as if you were developing the main page of your website.
Using the Divi Page Builder you have the freedom to create the page as you wish, so you can build it as if you were developing the main page of your website.
Usually, the structure is similar to this:
- Name of the product and Owner.
- Put yourself in the client’s place making him identify with some need or problem.
- Characteristics and benefits of the product.
- Testimonials from clients.
- Price and purchase button.
- Warranty and extras.
- Last call and purchase button.
This structure and style are often used for the sale of info products (ebooks, online courses, sale of memberships, etc.) or stores with few products.
To create the sales page in Divi go to the side menu and click on Pages. There, click Add new.
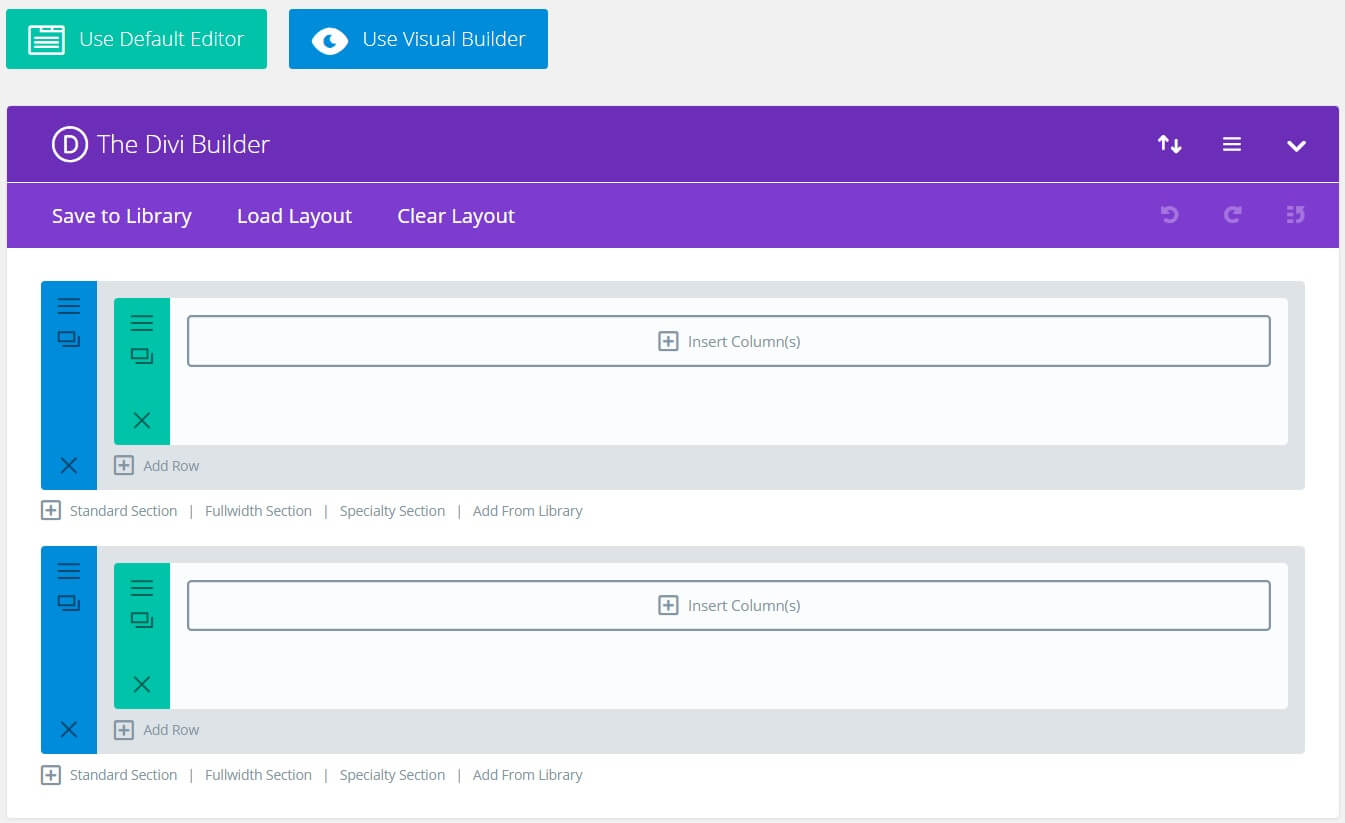
On the edit page, click on “Use the Divi builder” to start working on the design of our sales page.
We must create a blank page (“Blank page” template). This will be without menus, footers or links or other products. In this way, the user or possible customer can not be distracted by anything else and increases the possibility of completing the purchase.
The operation of the Divi builder is very simple: it offers sections, days, columns and within each section, you can place images, videos, presentations, text, etc.
If you want to guide you through the structure that we just mentioned, it would correspond to create a section for each of those sections. In each section, we can place all the rows and columns that we consider necessary.
Each of the sections can be designed down to the smallest detail with the design configuration panel. The recommendation is that when you add texts use subtitles and then short paragraphs with calls to action that encourage the client to know more about the product and complete the purchase.
After all the configuration, we have to make the purchase buttons (because the recommendation is to add two buttons, one in the middle of the page and one at the end). For this, the purchase buttons must be sufficiently striking. Slowly, we stop using those methods in which we first click on “Add to cart” and then we go to the cart to complete the purchase. The idea is to say directly “Buy” and take us to make the payment.
To define a personalized text for your purchase button, just use this code:
// Customize text of add button to cart
add_filter ('woocommerce_product_add_to_cart_text', 'add_to_cart_custom_text');
function add_to_cart_custom_text ($ product) {
return __ ('Buy', 'woocommerce');
}
This code will change the text “Add to cart” to “Buy”, but if you want to show another, simply replace where it says “Buy” for the text you want to show. (Always in quotes).
Here comes the decisive step to trigger our conversion possibilities: instead of directing the cart, our button has to lead directly to the payment process.
To eliminate steps in the purchase process and get the customer to go directly to the payment page you must use the following code:
// Redirects to the payment page when you click on add the product
add_filter ('woocommerce_add_to_cart_redirect', 'custom_add_to_cart_redirect');
function custom_add_to_cart_redirect () {
update_option ('woocommerce_cart_redirect_after_add', 'yes');
return WC () -> cart-> get_checkout_url ();
}
If, after adding the code, it still doesn’t work, try disabling the WooCommerce option to add to the car with AJAX. To do this, go to WooCommerce, from to Settings, then Products, click on Show and deactivate the option Enable AJAX.
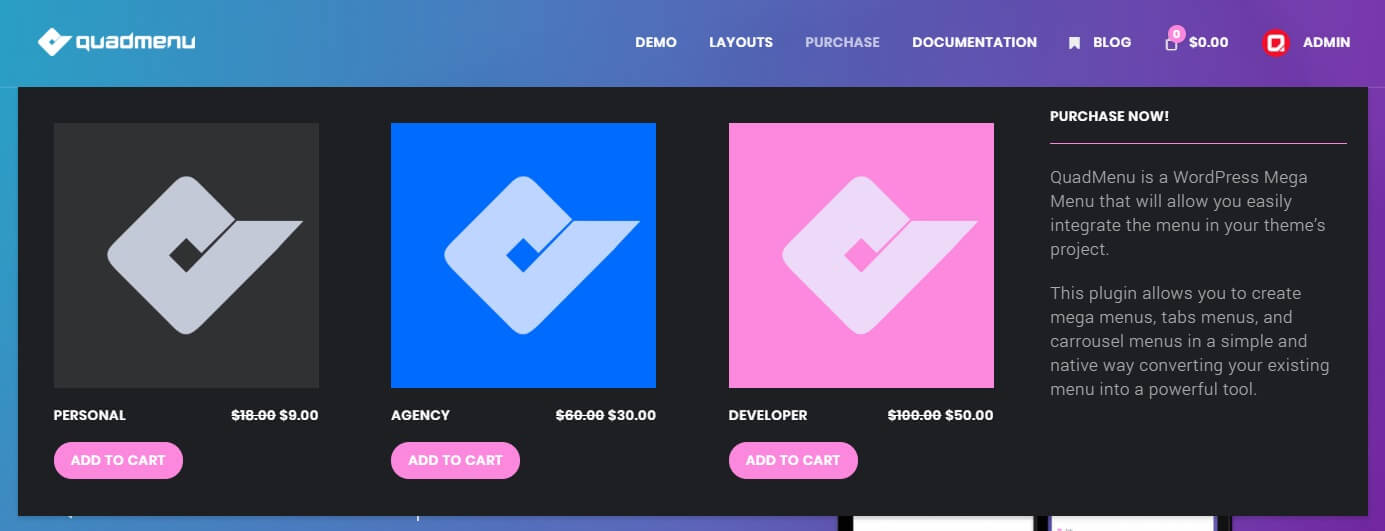
Woocommerce Mega Menu
Another thing you may consider to include to speed up and reduce the number of steps in the checkout process, is the inclusion of the product items of QuadMenu in your main menu.
The product items allow you to include the cart, price, rating, and experts of the WooCommerce products directly in your mega menu, avoiding the need to open the products page to include them in the cart.
We strongly recommend you to install the QuadMenu plugin that will help you to save a lot of time and you can download for free from the WordPress Repository.