5.1. Automatic Integration
Automatic Integration is the easiest way to replace your theme’s menu, as it does not require any code edits. If your theme meets the requirements, this is the best option. Otherwise, you can use Manual Integration.
Automatic Integration is the easiest way to replace your theme’s menu, as it does not require any code edits. If your theme meets the requirements, this is the best option. Otherwise, you can use Manual Integration.
Theme Locations Support
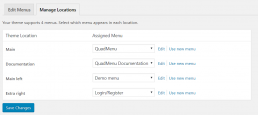
Your theme needs support for theme locations. Go to Appearance > Menus > Manage Locations to display a list of theme locations. If this tab is empty your theme has no support for theme locations.

Proper Nav Menu Integration
Your theme should make proper use of the wp_nav_menu function. This means it should use the theme_location argument, not the menu argument, as it overrides the theme_location parameter, making it irrelevant.
This requirements are essential to replace the default theme menu with the QuadMenu Plugin. However, to display it properly, the theme has to be encoded in a modular way. Otherwise, you will probably encounter CSS or JavaScript conflicts between the theme and the QuadMenu Plugin
[crayon-5ab00ab822d5f805895196/]
[crayon-5ab00ab822d6b193176292/]
The wp_nav_menu function call above creates the entire HTML output, including the wrapper.
Then, the style to make the menu item link red should look like this:
[crayon-5ab00ab822d70399515466/]
When the QuadMenu Plugin is active and you have selected the automatic integration, the wrapper class will be filtered and replaced.
Note that the primary-nav class is no longer present, so the CSS for the theme’s menu won’t apply.
[crayon-5ab00ab822d73264210537/]
Wrong Nav Menu Integration
If your wp_nav_menu function is wrapped in a hard-coded nav
tag. As a result, QuadMenu can’t control the class of the wrapper, and the style with the selector .primary-nav .menu-item > a will still target QuadMenu.
Depending on the specificity of the selector, this can cause conflicts and prevent QuadMenu from being able to function properly.
[crayon-5ab00ab822d77389663182/]
In this case, the wp_nav_menu function is wrapped in a hard-coded nav tag. QuadMenu will not be able to filter and replace the class, and the result with the plugin enabled is:
[crayon-5ab00ab822d7b546235470/]
In this case, the style with the selector .primary-nav li > a will still target QuadMenu. Depending on the specificity of the selector, this can cause conflicts and prevent QuadMenu from being able to function properly.: