Recently we should deal with Storefront, the latest theme developed by the Woocommerce team, to create the demo for the Storefront Theme Mega Menu. One thing we noticed at the beginning was that there are was no options to easily change the default footer credit text.
The copyright text is one of the first settings any developer change when they start to customize the theme but, although Storefront is a well designed and coded theme, you have to create a child theme to change the footer copyright.
Storefront Default Footer Text
After the installation, the Storefront set a default credit text in the footer which looks like this
Storefront Change Footer Text
Create and install a Storefront child theme. If you’re not sure about how to build a child theme for Storefront, please visit this tutorial.
Then just write a function in your child theme’s functions.php file.
function storefront_credit() {
?>
<div class="site-info">
© QuadLayers 2018 <br/> <a href="http://quadmenu.com/storefront" target="_blank" title="QuadMenu - Storefront Mega Menu" rel="author">QuadMenu - Storefront Mega Menu</a>
</div><!-- .site-info -->
<?php
}This function will replace a function called storefront_credit(), that is responsible to output the footer text. This function is placed on the file \storefront\inc\storefront-template-functions.php
Why does it work?
The original function in the mentioned file is wrapped with a conditional statement that checks if the function was previously declared.If a function with this name exists, then the original function will be replaced with yours.
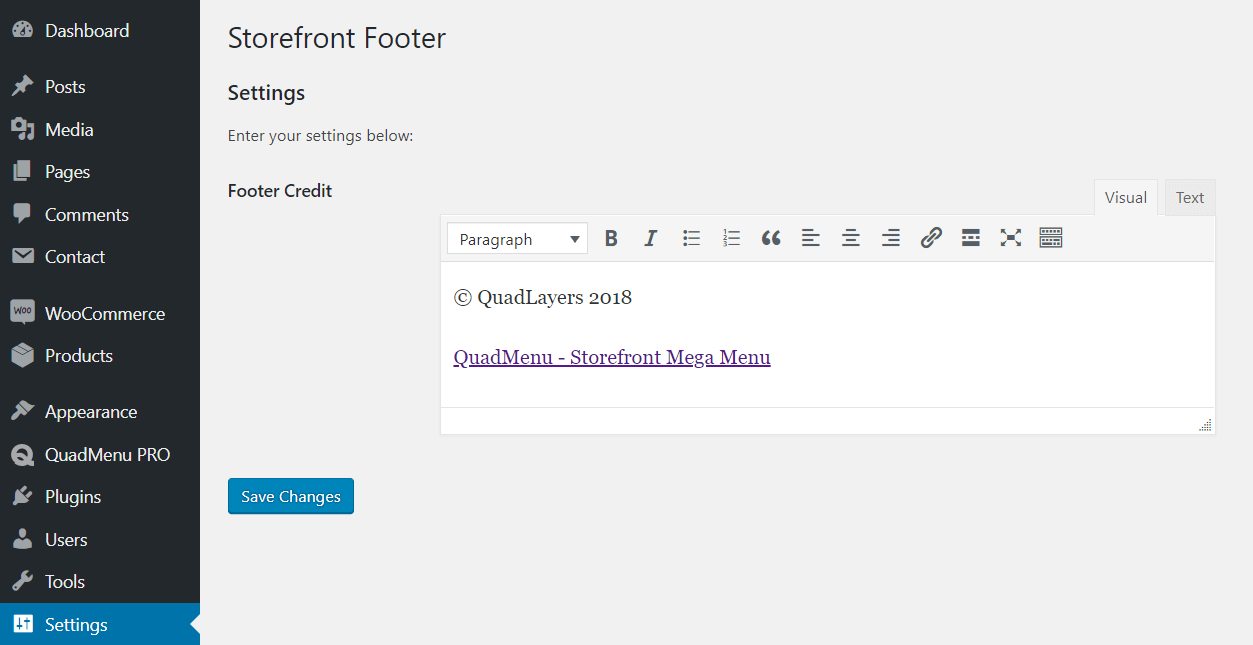
Storefront Footer Text Plugin
Another option is to use the plugin we’ve prepared to do this task. You’ll only have to install and activate the Storefront Footer Text plugin, pretty simple!
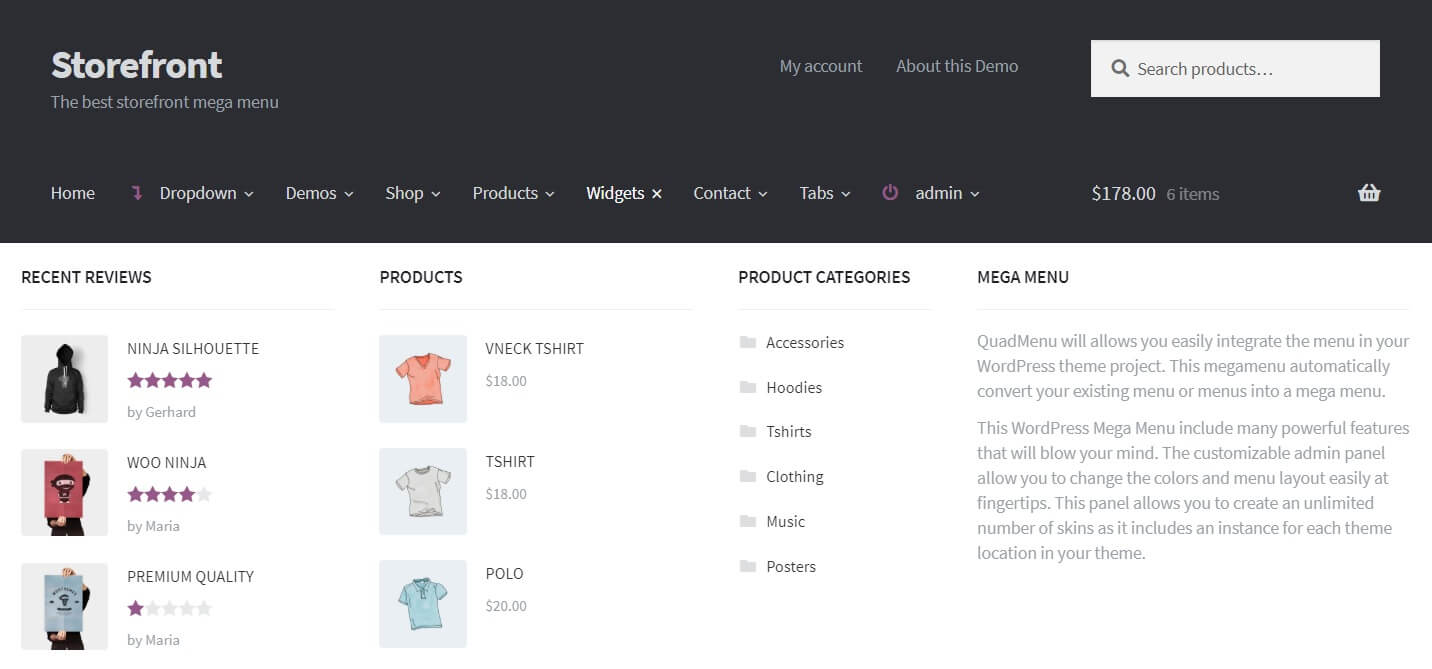
Storefront Mega Menu
The header is also another section of the theme you should pay attention to. As is the first section with which the users will have a visual contact.
That’s why strongly recommend you to install the Storefront Mega Menu plugin which is available for free and that allows you to incorporate advanced functions that you can see in this demo.




The code works, I needed add “<?php" in the begin of child theme’s functions.php
Thanks for the plugin, really useful, but how can i use tags> The editor strips them out. I want to use the get current year script: document.getElementById(“year”).innerHTML = new Date().getFullYear();
Simpy add this: to the place you want the year to appear
The full code below:
function storefront_credit() {
?>
© QuadLayers QuadMenu – Storefront Mega Menu
<?php
}
Hello
Thank you.
I want show website title on footer before link .
What’s the plane?
Hello, I am trying to add a few links to this footer but when I preview the page the words that have links associated with them do not show. Any help would be greatly appreciated. Thanks
The footer menu plugin is great and save much my time as I’m not familiar with CSS.
Thanks
Mega menu is very important in design, since I visited new designed web pages I see its a huge difference between websites with this option.
I’m sure new era of web developers are considering this too.