If you are starting a website with Avada, you’ll quickly realize that the mega menu function is a bit lazy and don’t provide the necessary features to fit the actual standards.
There are some good free mega menu plugins for WordPress that you can use in Avada. However, we recommend you to give it a try to our free version of QuadMenu for Avada.
Nevertheless, if you want to continue with the default Avada Mega Menu here we have a tutorial to implement it in your site.
Today we will create a Mega Menu in the Avada theme.
Why do we sometimes decide to use a Mega menu? It happens that some web pages need to include subsections and elements that are more dynamic for users, such as icons, images, or expand the menu view.
So today we will use the mega menu for Avada, one of the simplest, customizable and prestigious WordPress themes. The editor of this theme, in addition, is quite versatile and easy to use, so… let’s do it!
1. Create Avada Mega Menu
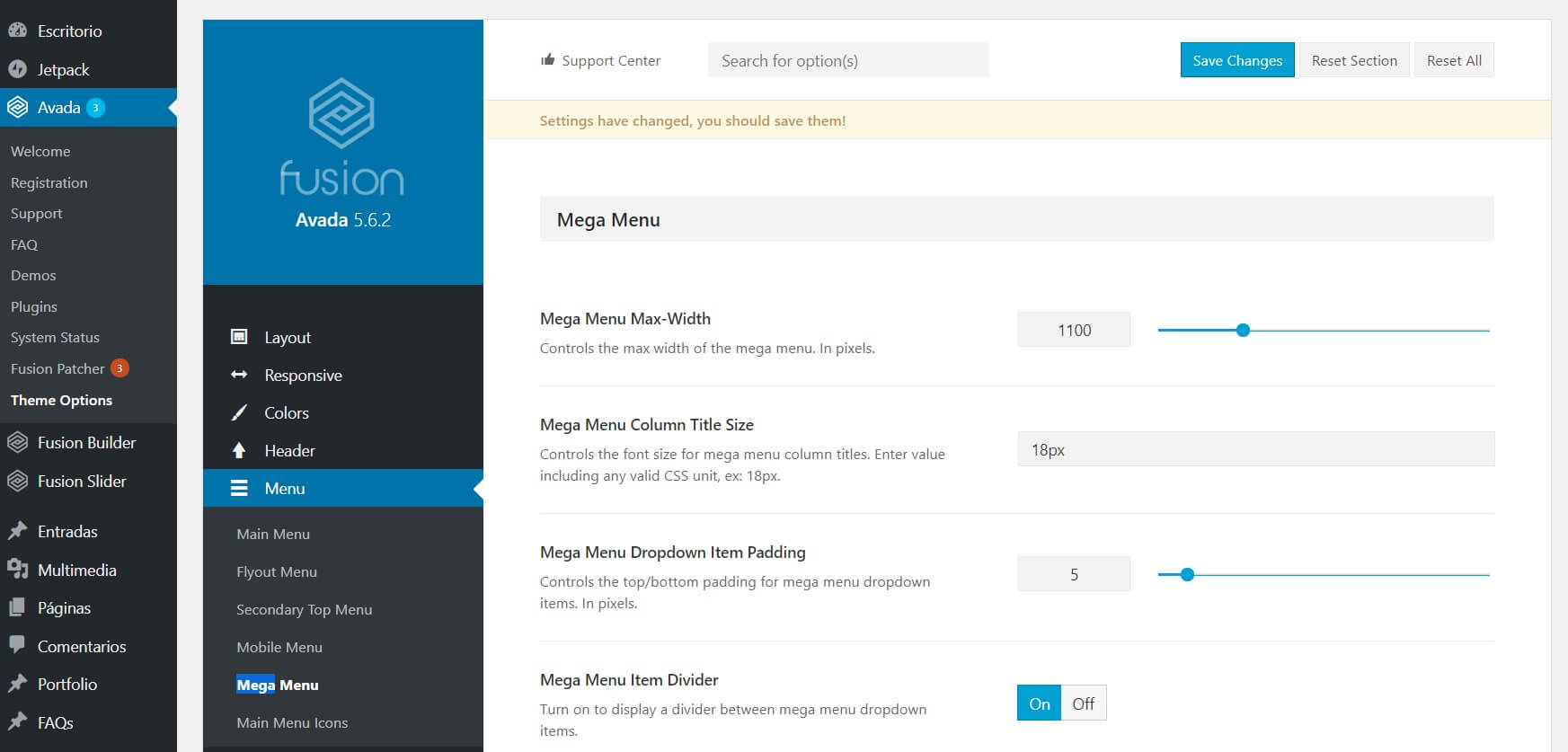
In the theme options, in the Advanced tab, verify that the Mega Menu option is not disabled. If so, activate it and save the changes.
Avada > Theme Options > Menu > Mega Menu
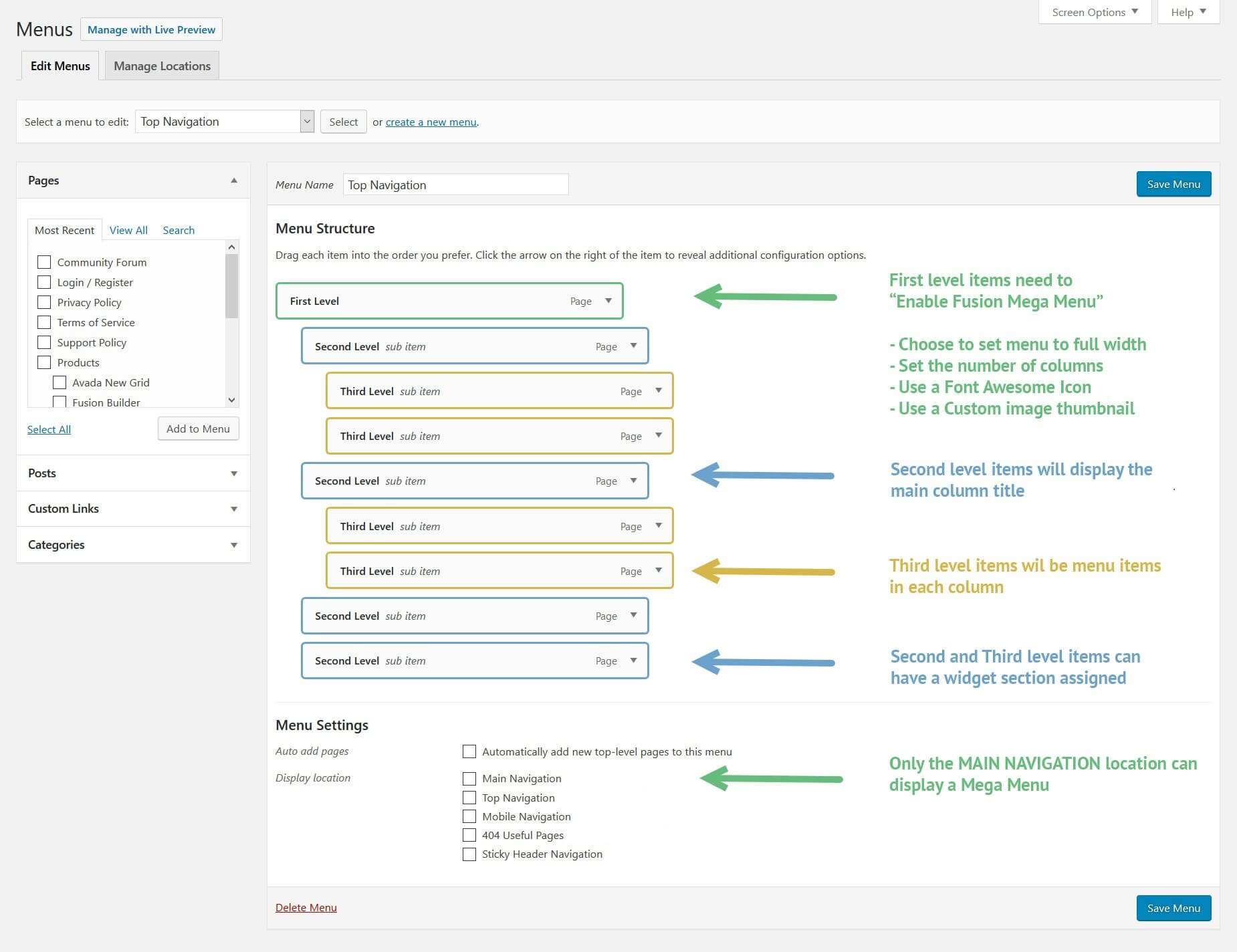
Now you must create a menu and place it in the main menu area on your web page. We must select the checkbox that says Main Navigation because only in this way we can implement the Mega Menu.
Appearance > Menu
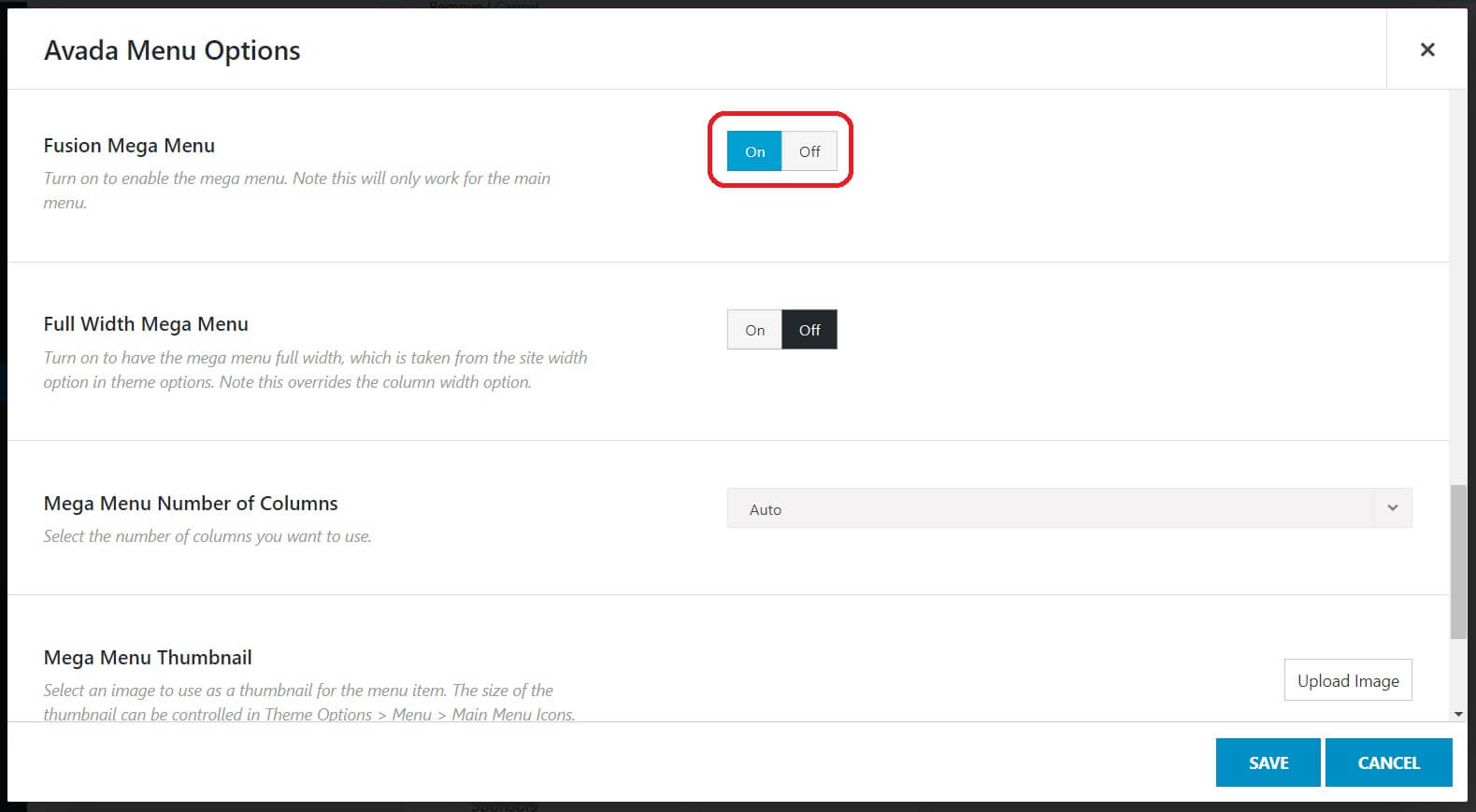
To enable the Fusion Mega Menu, click the Avada Options button which will launch the Avada menu settings window seen in the first example image of this section.

Only within the items of the first level of the menu, we will see the option to activate or deactivate the Mega Menu Fusion option.
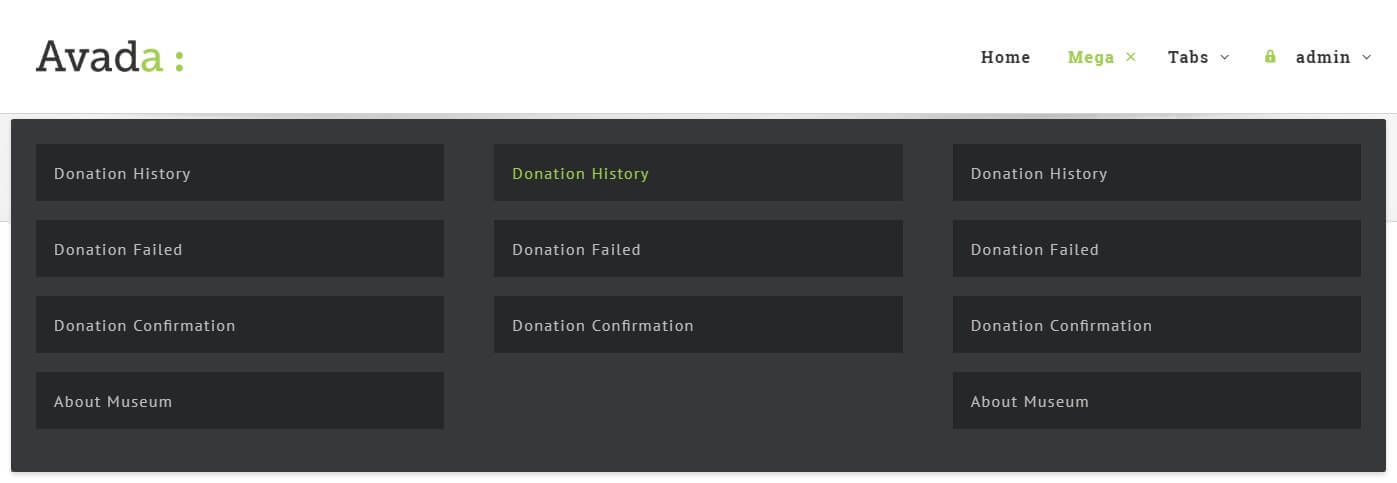
Now you can set the number of columns that will be displayed on the mega menu. Also, you can check the Full-Width Mega Menu option if you want your mega menu to span the full site width.
2. Add Mega Menu columns and items
After activating our mega menu item we have to start including some items inside the menu. The second level items will be treated as columns and the third level items will be included inside each column.
Columns
To add Columns as a second level item inside the Mega Menu, you have to select a custom link on the left-hand side and click the Add to Menu button and then drag the menu item below and to the right of the first level menu item.
Elements
To add elements inside each column you have to include theme as a third level menu item, repeat previous step and drag and drop the new menu item below and to the right of the Second Level menu item.
3. Add Mega Menu Widgets
Second & Third level menu items allow you to assign a widget that will replace the menu item link and only displays the assigned widgets.
To replace your menu item with a widget section you have to select the name of the new widget section in the Mega Menu Widget Area drop-down field. This option is only available when the Fusion Mega Menu option is enabled for the Parent menu item.
4. Create Widgets Sections
 If you want to create a new widget section to include it in your mega menu you have to follow the steps described below.:
If you want to create a new widget section to include it in your mega menu you have to follow the steps described below.:
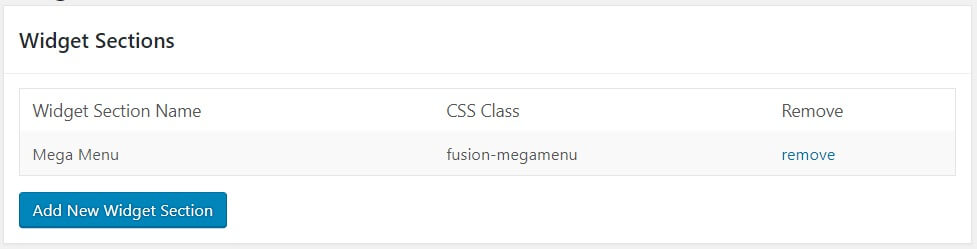
1. Navigate to Appearance > Widgets and click the ‘Add New Widget Section’ button. Give it a name then save it. You can add as many widget sections as you need.
2. Once created, you’ll see your new widget section on the right side.
3. On the left side, you will see all the widgets you can use.
4. Simply drag and drop the widget you want into your widget section. You can then customize the widget to your liking.
5. You can rearrange the order of widgets on a widget section by simply dragging the widgets to place.
6. Make sure you click the ‘Save’ button to save the widgets added to your widget section.
We will always have a plugin
 Avada Mega Menu of QuadMenu is a plugin that will make an instant integration of a Mega Menu in your Avada theme. This implies that the style and layout configurations will be emulated instantaneously.
Avada Mega Menu of QuadMenu is a plugin that will make an instant integration of a Mega Menu in your Avada theme. This implies that the style and layout configurations will be emulated instantaneously.
The Pro version of QuadMenu also offers total integration with the personalization panel of your theme, change details such as colors and layout and view changes in real time, social network buttons, registration, and login forms, tab menus ( tabs menu) and is totally responsive.
As you can see, the options to add a Mega Menu are quite extensive, however, when we choose the ones that our theme offers, we can avoid installing more plugins and customize our website in the same way.