The Divi theme includes a module called Full-Width Menu that allows you to include a menu at any place of your website with the Divi Visual Builder.
However, this module is not compatible with QuadMenu as it doesn’t include a theme location. For this reason, we have created a module for the Divi Builder that allows you to create a mega menu with our plugin.
How to add a QuadMenu module with Divi?
Before starting the process of adding the QuadMenu module, you must open the Divi Builder. After installing the theme you will see a button called Use Visual Builder on each page and post entry.
1. Click on the button and the include a new Fullwidth section.
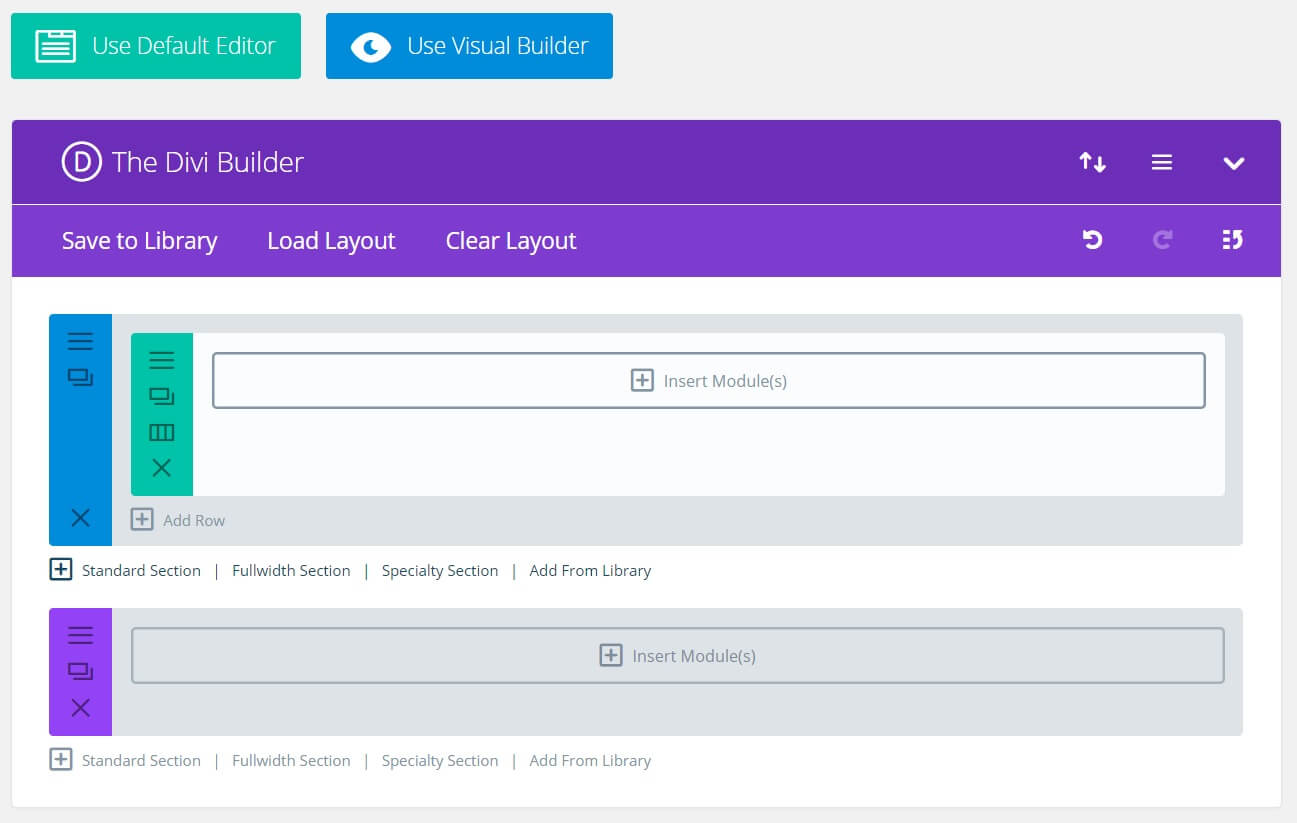
2. Click on the Insert Module link.
Immediately you will see that there is the option of the QuadMenu module, click on it to add it. If you do not see it, put “Menu” in the search engine. By adding the module you will see the separate configuration options into three categories: Content, Design, and Advanced.
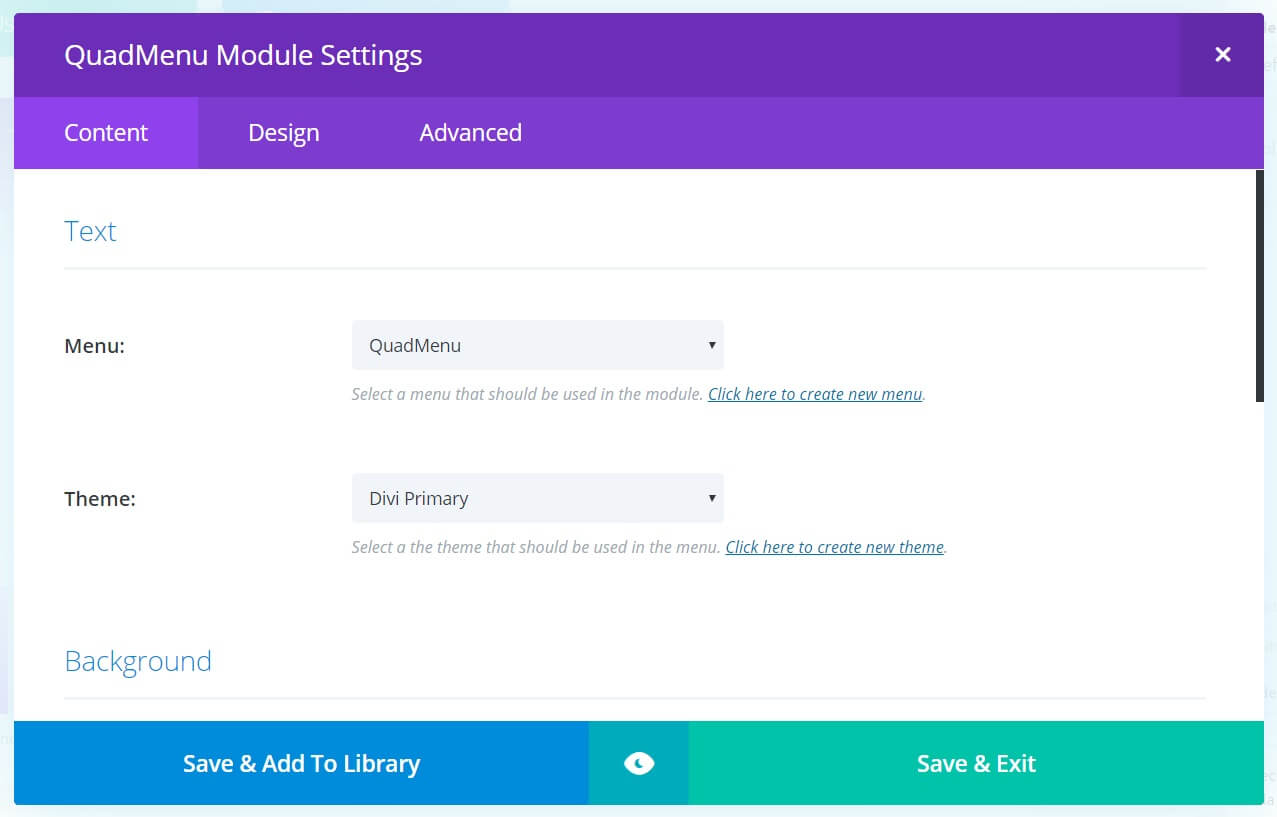
Content
In this tab, you can select the menu and the layout. To understand the layouts we recommend you to read our documentation where we explain the layouts behavior.
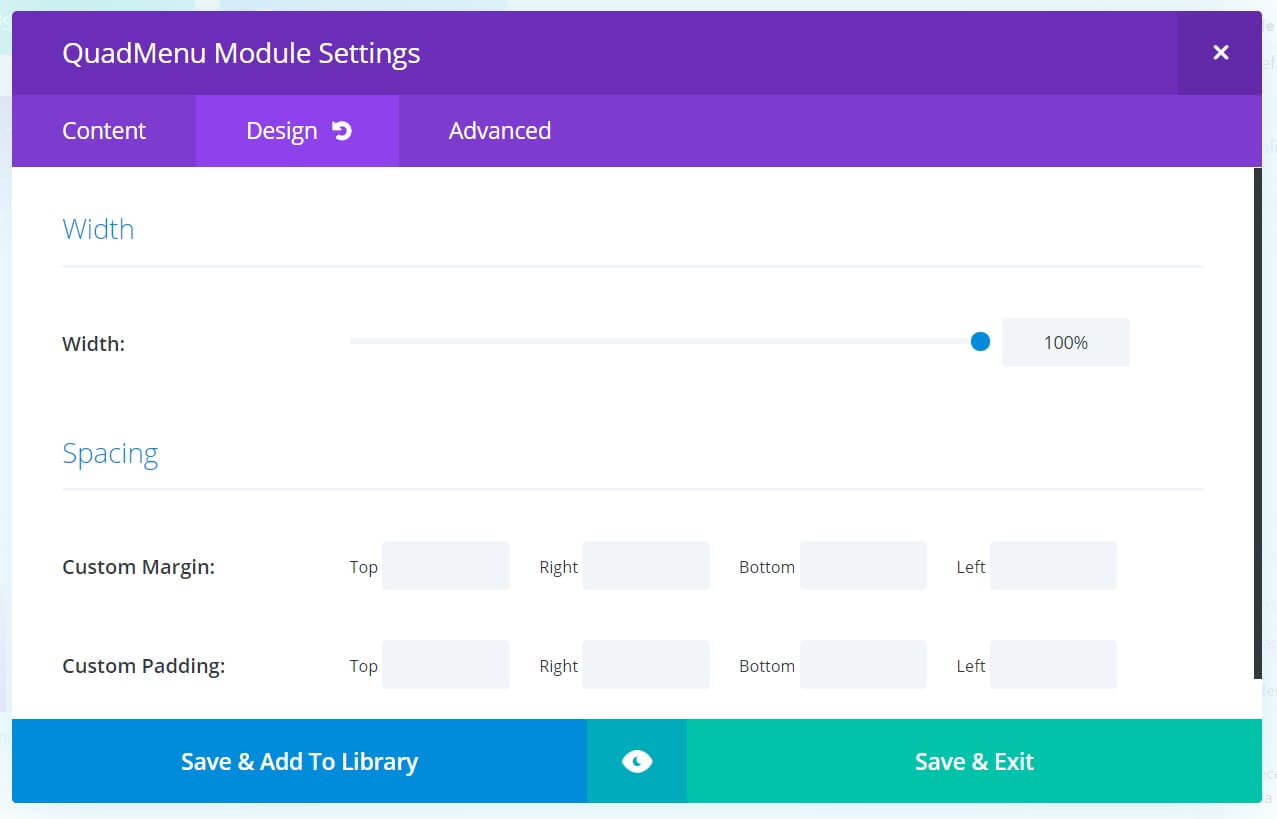
 Design
Design
In this tab, there are some customization options that allow you to set the menu module width, padding and margins.
Advanced
Within the Advanced tab, you will find options that could be useful for more experienced web designers, such as CSS and HTML attributes.
Here you can apply custom CSS code to the section, and you can also apply custom CSS and ID classes, which can be used to customize the section within the stylesheet of the child theme.
- CSS ID: Write an optional CSS ID to use in this module. You can use an ID to apply styles or use it as a link anchor.
- CSS Class: Write one or more optional CSS classes to use in this module. A CSS class can be used to apply styles. You can add multiple classes, separated by a space. These classes can be used in the child theme or in the custom CSS box to add to the page (from page settings) or to the entire site (from theme options).
- Custom CSS: You can apply custom CSS to the module from here. Within the custom CSS section, you will find a text field where you can add the code directly to each element. The code that is added to these fields is already wrapped in their respective labels, so you should only enter CSS rules separated by semicolons.
- Deactivate in: This option allows you to control in which devices the module will appear. You can choose to disable it individually on tablets, mobile phones or desktop computers. This is especially useful if you want to use different modules for each device, or if you want to simplify the mobile design by removing certain modules from the page.



Hi,
I see the path to adding the menu via a custom fullwidth module, however, is it possible to anchor your menu in other ways and locations while using Divi Builder such as a blank page layout without a top nav?
Can quadmenu be added to Text and/or button module triggers?
Hi,
Is there any way to include a QuadMenu module in a standard section or can it only be used in fullwidth sections?
Thanks.
Rob
Hi,
I read in a forum that QuadMenu V1.9.0 plugin is not fully compatible with the latest version of Divi (3.29.3) ?
When are you planning to update please?
Et moi qui comptait acheter vos produits.
Divi m’informe aussi que QuadMenu n’est pas prit en charge.
Cela prouve qu’il n’y a pas de suivi et que le plugin est mort.
No replies to these comments and when you install it you get this message . . .
This third party module is not fully compatible with the latest version of the Divi Builder. You can still edit the module, but a preview will not be rendered in the builder. You can contact the developer of the module to encourage them to update it. Click here for more info.
What the?
Thanks for this awesome plugin! the integration with divi is amazing
thanks mate, we really appreciate your reply
I wish you’d take some time to work on your documentation. Trying to integrate with divi and none of the screens look like those on this site. The menu only sees the Default Theme. Where does the “Manual Integration” go?
“secondary-menu”, “theme” => “default_theme”)); ?>
Why can’t this plugin integrate with divi
We are having issues on DIVI with the mobile version not displaying, it works everywhere else. Please can someone help.
We installed Quadmenu and now the logo appears duplicated in the mobile version. We put the following codes but we had no result:
#et_mobile_nav_menu {display: none! important;}
The website is http://www.outletdepinturas.com.ar
Can you help us?
The menu looks promising BUT now that I am using it I am greatly unimpressed. Why? Documentation and vids on use. Each vid is labeled ‘this is not a training video”. As for this blog, steps have left out in using QuadMenu in Divi Builder. You guys seem to have “lost the plot” in replies and support. By the way, I have paid for Pro if service or support is available, the link on the web site is hidden well.