Embed menu in your theme's menu
This layout has been developed to be embedded inside your theme menu


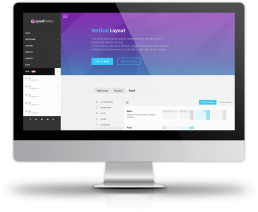
Vertical menu layout
This menu layout allows you to create a hidden vertical menu in mobile and desktop devices.
In both devices, the users will see a toggle button with which they can collapse the hidden menu in to the left or right side of the browser.
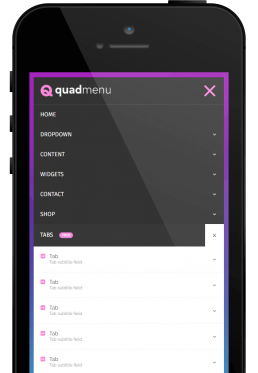
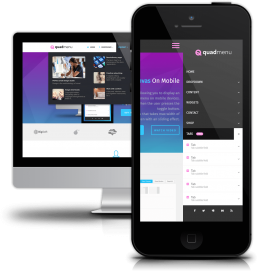
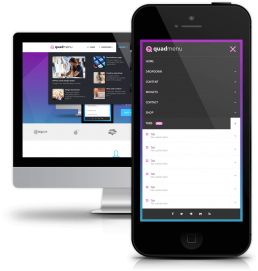
Off-canvas menus on mobile devices
This is one of the most beautiful layouts, allowing you to display a horizontal menu in large screens and a vertical menu on mobile devices.
This is one of the most beautiful layouts, allowing you to display a horizontal menu in large screens and a vertical menu on mobile devices.
Like the standard layout, the menu is displayed when the user presses the toggle button.
But unlike this, the off-canvas menu displays a menu that takes the max-width of 80% of the screen with a sliding effect.


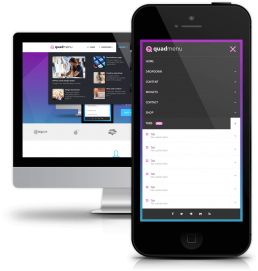
Collapse menu on mobile devices
In this example we have a horizontal menu on desktop devices that becomes into a collapsible menu on mobile devices.
This is the default layout of the plugin and the responsive menu behavior used on most websites.
Embed menu in any sidebar with the inherit layout
The menu will be integrated into the document section, according to the position of the wp_nav_menu function.
This is a perfect layout for menus which are in the sidebar of the site, because it allows you to integrate a vertical menu, regardless of all options that could alter its behavior.

Touch interface which improves the user experience
This isn’t just a responsive mega menu, it has a touch interface which significantly improves the user experience on these screens.
Responsive menu layout
You can choose your own breakpoint to control the viewport width at which the menu collapses.
Caret to close dropdowns menus
When a submenu is opened in a touchscreen, a new close button
will be attached to the item.
First click to open dropdowns menus
In touchscreens, the first click made by the user opens the
submenu contained within the item.
Second click to open item link
As we said before, when the item has a submenu the first click is used to open the submenu, and the second click is used to open the URL of the item.