6.3. QuadMenu Tabs
With the tabs, you can create a tab mega menu where you can include widgets or any kind of content available in your menu dashboard.
This element is element allows you to set a custom background for the whole dropdown and handle the title, icons, badges and subtitles on each tab.
To include a Mega menu you have to make sure your menu location is activated on QuadMenu.
After you activate the menu location a new metabox, named QuadMenu Items, will appear on the menu editor sidebar.
If you expand this tab, you will see the advanced elements: Icon, Mega, Tabs, Search, Login, and Cart.
To include new tab in the tabs menu just click the “plus” button, at the top left corner of the tabs box.
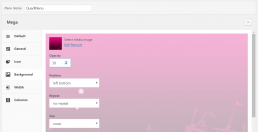
6.3.1. Background
This tab is included in mega, tabs and carousel menus and allows you to set a custom image background to the main dropdown menu of the item.
Appearance > Menus > Menu > Tabs > Background

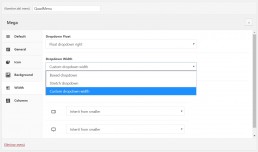
6.3.2. Width
In this tab, you can find the default width settings that allows you to set the size of the mega menu container.
Appearance > Menus > Menu > Mega > Width
Boxed
With this setting, the dropdown and dropdown container width acquires the menu container width.
Stretch
With this setting, the dropdown acquires the 100% of the screen width and dropdown container acquires the menu container width.
Custom
With this setting, you can set a custom width for dropdown based on the bootstrap grid columns system.

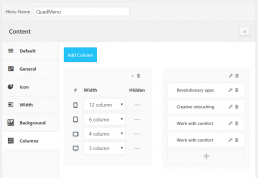
6.3.3. Columns
This tab is included in mega menu items. Here you can find a lot of options to fully customize the menu elements.
Appearance > Menus > Menu > Mega > Columns
To include new columns in the mega menu just click the Column button, at the top left corner of the columns box.
A new column will be included in the menu with the default size of 12 columns in mobile devices and 6 columns in tables.
You have to make sure that the total sum of the columns by device size does not exceed 12 columns.
QuadMenu includes the bootstrap grid system that provides a powerful mobile-first flexbox grid system for building layouts of all shapes and sizes. It’s based on a 12 column layout and has multiple tiers, one for each media query range.

6.3.4. Column
Once you include a column you can edit its width for the different screens sizes. Also, you can set the column hidden property for each size. Just keep in mind that you must not exceed 12 columns within an item.
Appearance > Menus > Menu > Mega > Column
By click inside the column, a new metabox called QuadMenu Widgets will be included in the menu sidebar, and a new button will be included in all items metabox just beside the “Add to Menu” button.
Then you can select the items and press the blue button to include this menu items in to the column.