4.6. Storefront
In this tutorial, we will help to integrate QuadMenu with the WooCommerce StoreFront theme.
To speed up this task we’ve created a free plugin that will help you in the integration by creating a theme for the StoreFront light and dark header backgrounds.
This plugin will also remove residual styling from contents within mega submenus.
4.6.1. Storefront Mega Menu
Integrate Storefront and QuadMenu it’s incredibly easy as we’ve developed a plugin that makes all the necessary changes.
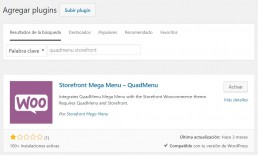
1. In the WP dashboard go to Plugins > Add New.
2: Click on the Search Plugins field and search for “quadmenu storefront”
3: Click the Install Now button and then Activate in the Storefront Mega Menu plugin
4: Click the Install Now button and then Activate in the WordPress Mega Menu plugin

After activating the QuadMenu you’ll be redirected to the options page where you’ll see all the menu locations available in Storefront. Make sure the integration button is On and the theme Storefront Dark is selected.

4.6.2. Creating Mega Menu
1. Navigate to Appearances > Menus on your WordPress dashboard
2. Create a new menu
3. Select the primary locations

After activating your menu location in the QuadMenu options, you’ll see a new metabox in your admin menu pages. This metabox is called QuadMenu Items, and here you’ll find all menu elements.
If you expand this tab, you will see the advanced elements: Icon, Mega, Tabs, Search, Login, and Cart.
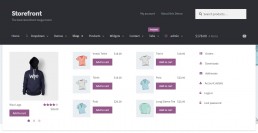
In our example, we’ve included a mega menu with three columns and some pages and widgets in each column.

Feel free to add any other item you desire, like pages, custom links, post archives, categories, etc.

4.6.3. Customize Menu Theme
After creating some items we will customize our mega menu colors. If you’re running the free version of QuadMenu you have to go to QuadMenu > Options > Storefront Dark.
On this screen, you can customize your theme menu extensively and change for example the background, item links, dropdown colors etc.
