4.2. Manual Integration
If your theme does not meet the requirements for auto integration, you will have to go through the manual integration process. Thats means that you will have to play with a few lines of code, but don’t be scared, it is very simple.

4.2.1. Integration Codes
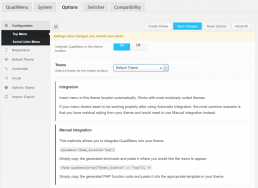
Go to QuadMenu Menu > Panel > Your Theme Location and choose Manual from the Integration option.
After you select this option, the code to integrate QuadMenu through a shortcode or a PHP function will be generated automatically.
Also, due to how the plugin works, all custom theme locations have to be manually integrated. When you go to their dedicated tab, from the left QuadMenu Options sidebar, you will only see the manual integration instructions, as it is the only option available for custom theme locations.

4.2.2. Theme without menu locations
If your theme doesn’t include any theme locations, you will have to copy and paste the PHP function in the header.php file, located in your theme’s folder.
The easiest way is to insert the QuadMenu Plugin after the tag, as this will avoid any overlap of the original theme. You also ensure proper incorporation into the structure of the HTML document.
The best way to make changes in your theme’s code is to create a child theme. Here the guys of WPRocs teach us how to create a WordPress child theme.
<?php /** * The Header template for our theme * */ ?><!DOCTYPE html> <!--[if IE 7]> <html class="ie ie7" <?php language_attributes(); ?>> <![endif]--> <!--[if IE 8]> <html class="ie ie8" <?php language_attributes(); ?>> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width" /> <title><?php wp_title( '|', true, 'right' ); ?></title> <link rel="profile" href="http://gmpg.org/xfn/11" /> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <?php wp_head(); ?> </head> ?>
For example, if the menu in your theme looks like this:
<nav id="navigation"> <?php wp_nav_menu( array( 'menu'=> '1', 'theme' => 'default_theme' ) ); ?> </nav>
We can integrate QuadMenu the following way:
<?php if( function_exists( 'quadmenu' ) ): ?>
<?php quadmenu(array('menu'=> '1', 'theme' => 'default_theme')); ?>
<?php else: ?>
<nav id="navigation">
<?php wp_nav_menu( array( 'menu'=> '1', 'theme' => 'default_theme' ) ); ?>
</nav>
<?php endif; ?>Note: Please note that we’ve also replaced the navigation tag, as this could interfere with the proper functionality of the menu, like in Example 2, from the Automatic Integration.:
4.2.3. Replace an existing menu
If you have to replace an existing menu, then you need to find your theme’s file with the wp_nav_menu function. For most themes, this is the header.php file.
A good strategy is to make sure that QuadMenu is activated and call the menu function that comes by default in the theme.
For example, if the menu in your theme looks like this:
We can integrate QuadMenu the following way:
<?php if( function_exists( 'quadmenu' ) ): ?>
<?php quadmenu(array('theme_location' => 'primary-nav')); ?>
<?php else: ?>
<nav id="navigation">
<?php wp_nav_menu( array('theme_location' => 'primary-nav' ) ); ?>
</nav>
<?php endif; ?>Note: Please note that we’ve also replaced the navigation tag, as this could interfere with the proper functionality of the menu, like in Example 2, from the Automatic Integration.